Cara Membuat Tab Menu Dropdown/Bercabang Horizontal Pada Blog - Kali ini saya akan share tentang Cara Membuat Tab Menu Dropdown/Bercabang Horizontal Pada Blog. Mungkin sudah agak banyak yang share di google tentang Cara Membuat Menu Horizontal Bercabang Pada Blog, tapi kali ini saya ingin membahasnya bagi teman-teman yang belum berhasil. Langsung saja, dibawah ini adalah langkah langkahnya sebagai berikut :
1. Seperti biasa Login ke Blogger
2. Pada Dasbor, pilih Rancangan/Layout, kemudian klik Edit HTML
3. Sebelum mengutak-atik template, sebaiknya Download Template Lengkap terlebih dahulu untuk mengantisipasi adanya kesalahan Editing template.
4. Cari kode </head> , untuk mempermudah pencarian tekan tombol Ctrl+F atau menggunakan tombol F3
5. Setelah menemukan kode </head> , copy dan paste script berikut diatas kode tersebut, kemudian Simpan Template
<style type='text/css'>
#catmenucontainer{
height:29px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicYQtK0SfBTjpc80DO837xN1hBsrhmpZTukwr5Y3a-xZOpRq4Qzs_Kvsp2659Pu2IXj48KhkOuxkKUEgCVRWbz-0J3wMUHsLbN1tHuZSIP_KV5NxWVNfY3AAsgZkLefrhQcCGc51DM8ntU/) repeat-x;
display:block;
padding:0px 0 0px 0px;
font: 14px "Century gothic",verdana, Arial, sans-serif;
font-weight:normal;
border-top:1px solid #686D6F;
}
#catmenu ,#catmenu ul {
margin: 0px 5px;
padding: 0px;
list-style: none;
height:29px;
}
#catmenu a {
color: #999;
display: block;
font-weight: normal;
padding: 4px 10px 6px 10px;
}
#catmenu a:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAxANVMNzqNP82GVGkXPmHWIPQXU3RpNxX5Eo-q3w0LzGleLDv7_uWYjTzcM3JtEcrym3YTCYecBzzuzXLUgKXTUPzQjLeKI7fize0mTp6CXGraJ7l1aHqFvsLxRe4qkhFpK8HmomRQ33G/) repeat-x;
color: #fff;
display: block;
text-decoration: none;
}
#catmenu li {
float: left;
margin: 0px;
padding: 0px;
}
#catmenu li li {
float: left;
margin: 0px 0px 0px 0px;
padding: 0px;
width: 130px;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicYQtK0SfBTjpc80DO837xN1hBsrhmpZTukwr5Y3a-xZOpRq4Qzs_Kvsp2659Pu2IXj48KhkOuxkKUEgCVRWbz-0J3wMUHsLbN1tHuZSIP_KV5NxWVNfY3AAsgZkLefrhQcCGc51DM8ntU/) repeat-x;
width: 150px;
float: none;
margin: 0px;
padding: 4px 10px 5px 10px;
color:#E8EBEE;
border-bottom:1px solid #2C3133;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAxANVMNzqNP82GVGkXPmHWIPQXU3RpNxX5Eo-q3w0LzGleLDv7_uWYjTzcM3JtEcrym3YTCYecBzzuzXLUgKXTUPzQjLeKI7fize0mTp6CXGraJ7l1aHqFvsLxRe4qkhFpK8HmomRQ33G/) repeat-x;
width: 150px;
float: none;
margin: 0px;
padding: 4px 10px 5px 10px;
color:#fff;
border-bottom:1px solid #2C3133;
}
#catmenu li ul {
position: absolute;
width: 10em;
left: -999em;
z-index:1;
}
#catmenu li:hover ul {
left: auto;
display: block;
}
#catmenu li:hover ul, #catmenu li.sfhover ul {
left: auto;
}
</style>
nb : anda bisa mengubah script diatas seperti width (lebar), color solid (warna), border (garis tepi) dsb. jika kode warna anda bisa mendapat di corel draw, macromedia flash player atau yg lain, tapi jika anda tidak mempunyai aplikasi tersebut disini anda bisa mendapatkannya di Kode Warna
6. Sekarang buka menu Elemen Laman dekat Edit HTML, kemudian klik Tambah Gadget.
7. Lalu copy dan paste kode HTML dibawah ini
<div id="catmenucontainer">
<div id="catmenu">
<ul>
<li><a href="URL Anda" title="pesan">Home</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 1</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 2</a>
<ul class="children">
<li><a href=" URL Anda " title=" pesan ">Menu 2.1</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 2.2</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 2.3</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 2.4</a></li>
</ul>
</li>
<li><a href=" URL Anda " title=" pesan ">Menu 3</a>
<ul class="children">
<li><a href=" URL Anda " title=" pesan ">Menu 3.1</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 3.2</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 3.3</a></li>
</ul>
</li>
<li><a href=" URL Anda " title=" pesan ">Menu 4</a>
<ul class="children">
<li><a href=" URL Anda " title=" pesan ">Menu 4.1</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 4.2</a></li>
</ul>
</li>
<li><a href=" URL Anda " title=" pesan ">Menu 5</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 6</a></li>
<li><a href=" URL Anda " title=" pesan ">Menu 7</a></li>
</ul>
</div>
</div>
Keterangan :
Tulisan Berwarna Merah : silahkan ganti dengan alamat link/ URL yang anda inginkan. Biasanya terdapat pada address bar browser.
Tulisan Berwarna Hijau : adalah pesan saat menu disentuh, bisa dihapus jika anda tidak memerlukannya. Contohnya menghapus di home, caranya hapus bagian title="beranda"
Tulisan Berwarna Biru : Judul Menu yang diinginkan misalnya : home atau info dsb.
Pahami script demi scriptnya, sehingga anda bisa menambah atau mengurangi menunya. Sebaiknya copy terlebih dahulu di Microsoft Word agar lebih mudah mengeditnya, jangan sampai ada scipt yang hilang karena bisa berakibat fatal, mungkin kalau spasi ke samping atau bawah(Enter) masih tdk apa2. Jika belum mengerti, inilah contoh script yang saya gunakan (terakhir kali posting ini diupdate) untuk blog ini :
<div id="catmenucontainer">
<div id="catmenu">
<ul>
<li><a href="http://www.jogoyitnan-free.blogspot.com/" title="beranda">Home</a></li>
<li><a href="http://www.jogoyitnan-free.blogspot.com/search/label/bengkel?max-results=5" title="bengkel u-power">U-Power</a></li>
<li><a href="http://jogoyitnan-free.blogspot.com/search/label/tips%20dan%20trik?max-results=5" title="tutorial dan trik">Tutorial dan Trik</a>
<ul class="children">
<li><a href="http://jogoyitnan-free.blogspot.com/search/label/tutorial%20blog?max-results=5" >Tutorial Blog</a></li>
<li><a href="http://jogoyitnan-free.blogspot.com/search/label/tips%20dan%20trik?max-results=5" >Tips dan Trik</a></li>
<li><a href="http://jogoyitnan-free.blogspot.com/search/label/SEO?max-results=5" >SEO</a></li>
<li><a href="http://jogoyitnan-free.blogspot.com/search/label/pelajaran?max-results=5" >Pelajaran</a></li>
</ul>
</li>
<li><a href="http://www.jogoyitnan-free.blogspot.com/2011/02/my-profil.html" title="info blog">Info Blog</a>
<ul class="children">
<li><a href="http://www.jogoyitnan-free.blogspot.com/2011/02/my-profil.html" >My Profil</a></li>
<li><a href="http://www.facebook.com/nuradika.pradana.reeza" >Facebook</a></li>
<li><a href="http://www.blogger.com/profile/11664235405249103909" >Blog</a></li>
</ul>
</li>
<li><a href="http://smpn1wonosobo.sch.id" title="Sekolah Saya">My Education</a>
<ul class="children">
<li><a href="http://smpn1wonosobo.sch.id" >SMPN1 Wonosobo</a></li>
<li><a href="http://sdbumireso.wordpress.com" >SDN Bumireso</a></li>
</ul>
</li>
<li><a href="http://jogoyitnan-free.blogspot.com/2011/04/tukar-link.html" title="link exchange">Tukar Link</a></li>
</ul>
</div>
</div>
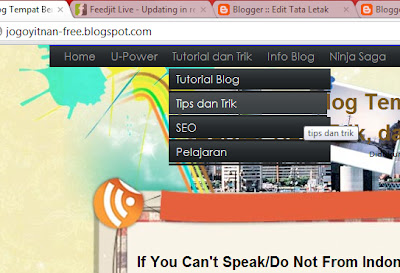
8. Jika sudah klik simpan, dan lihat hasilnya...
















masih bingung gw ini , help nya qaqa pero wkkwwk xD
ReplyDeleteIkuti caranya dengan ulet aja gan, ntar jg bisa :D
ReplyDelete